UXD-centric:
Writing.
Storytelling, Savvy Design, Etcetera.
Specialized Forte: User
a. Empathy Stories,
b. Needs,
c. Pain Points.
d. Journeys.
e. Solutions.
f. Satisfaction.


-- Welcome Page --
This is the...
Shane JC: HCDI & UXDE:
<< All Things & a Few In-between Design Thinking (xyz)PERIENCE >>
Brush-bio: QR Code

-- Step-by-step Intricacies of an Figma Software-driven UXD Project --
This rudimentary, however most essential page covers the step-by-step activities which went into the complete design and development of a mobile design app as completed in the Figma Design Software.
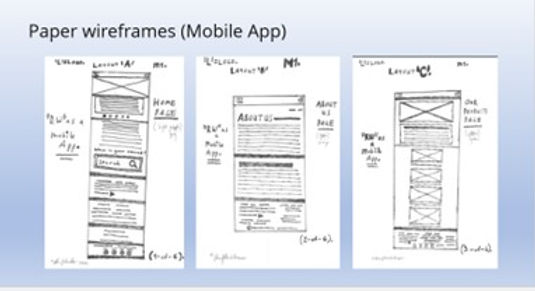
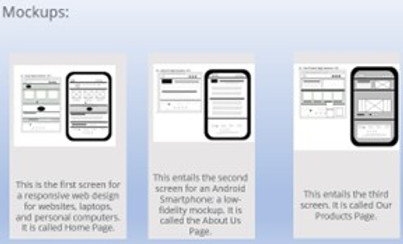
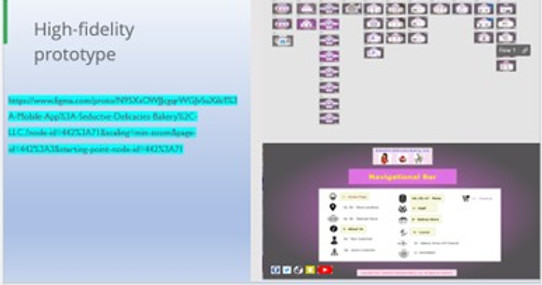
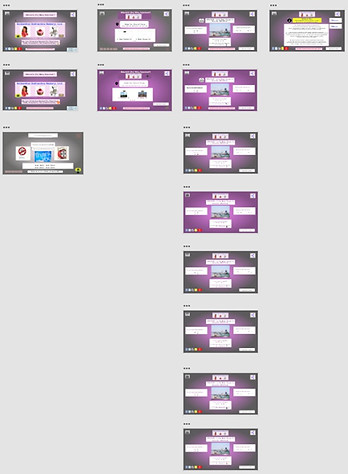
Do note that the essential steps entail crafting an official slide study project that served as the basic framework upon which both cases studies are crafted. Also, there is the identification of a user or users, the identification of a central problem, a hypothesis statement, and thereafter a user journey. Next, there is the drafting of the initial sketches, then the mockups which would later become the low-fidelity prototype, and the high-fidelity prototype.
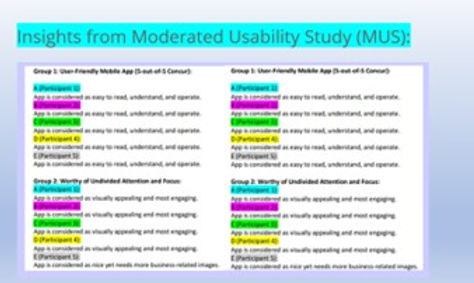
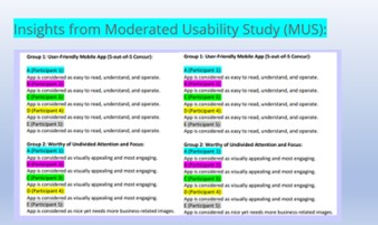
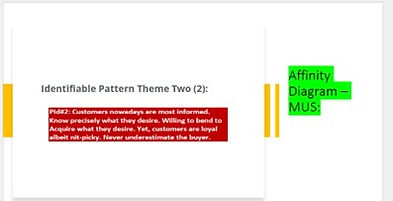
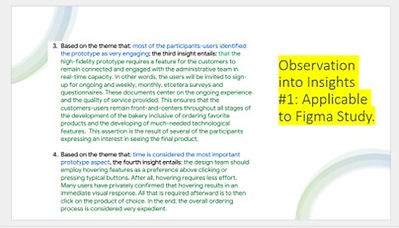
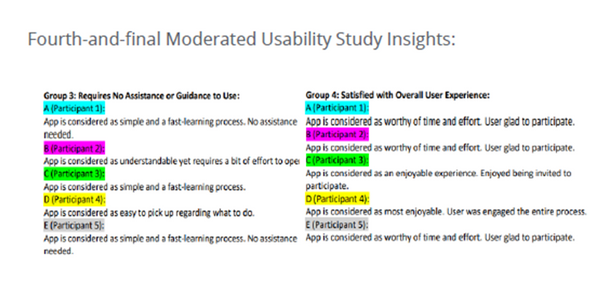
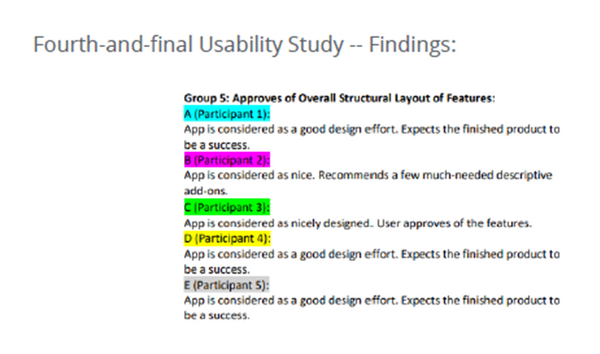
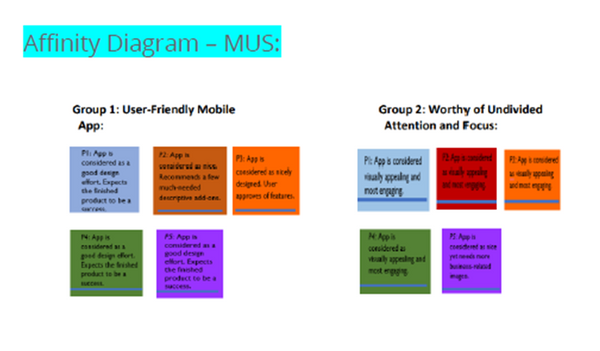
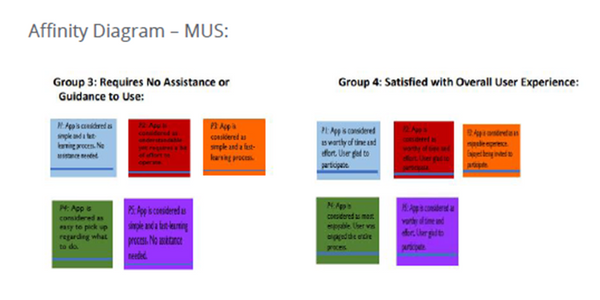
Furthermore, there is the research investigative study, the moderated and unmoderated usability studies, and the identification of patterns, and trends that would later become critical insights, to name but a handful of the rudimentary steps.
Case Study One (1): Mobile App User Experience Design
in the Figma Software.

























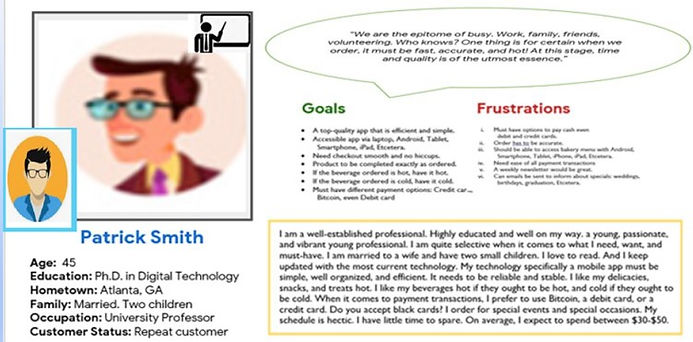
Target Users: Young Adult, Middle-aged Adults. Anyone interested in buying and feasting on one favorite snack(s), treat(s), etcetera. The only requirement is having a device to login.



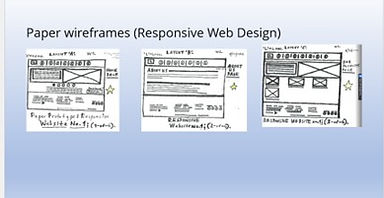
Case Study Two (2): Responsive Website Design Experience in Adobe XD.
Target Users: Young Adult, Middle-aged Adults. Anyone interested in buying and feasting on one favorite snack(s), treat(s), etcetera. The only requirement is having a device to login.
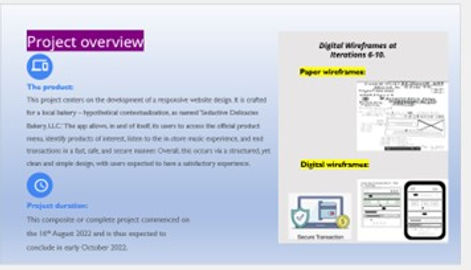
-- Step-by-step Intricacies of a Adobe XD-centered UXD Project --
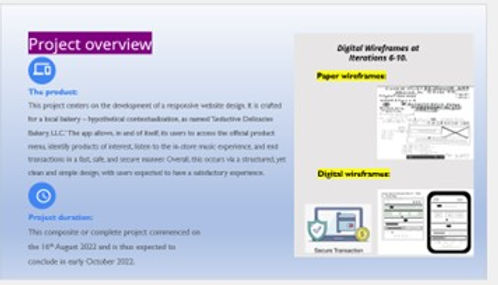
This rudimentary, however most essential page covers the step-by-step activities which went into the complete design and development of a Responsive Website Design Project as completed in the Adobe XD Design Software. Notably, the name of the responsive website is "Seductive Delicacies Bakery, LLC."
Also. do note that the essential steps entail crafting an official slide study project that served as the basic framework upon which both cases studies are crafted. Also, there is the identification of a user or users, the identification of a central problem, a hypothesis statement, and thereafter a user journey. Next, there is the drafting of the initial sketches, then the mockups which would later become the low-fidelity prototype, and the high-fidelity prototype.
Furthermore, there is the research investigative study, the moderated and unmoderated usability studies, and the identification of patterns, and trends that would later become critical insights, to name but a handful of the rudimentary steps.
Thank you for your [time] and undivided [attention]!

























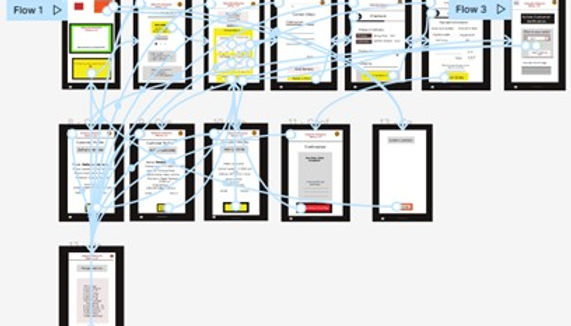
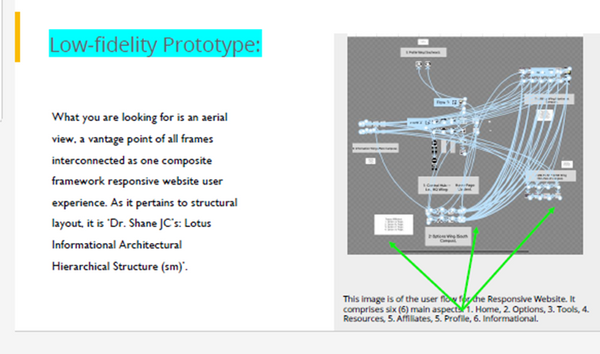
User Flow -- No. 1, 2, & 3:
1:

2:

3:







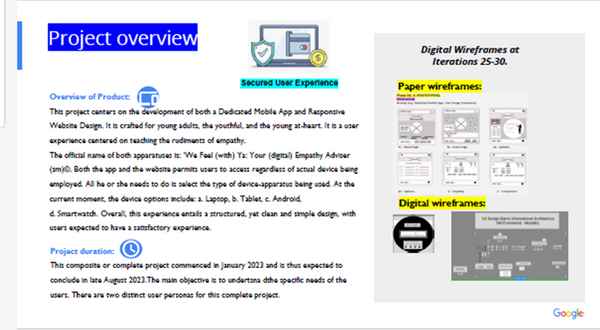
Case Study Three (3): Dedicated Mobile App and
Responsive Website Design Experience in Figma SW.
Target Users: Young adults, the young at-heart all interested in learning the basics, the rudiments of Empathy. As long as the user has a technology device to access the user experience, he or she is welcomed to access the product. Users can access via laptop, notebook, PC, Desktop, Tablet, Smartphone, iPhone, etcetera.
-- Step-by-step Intricacies of another, yet double-product
Figma SW-centered UXD Project --
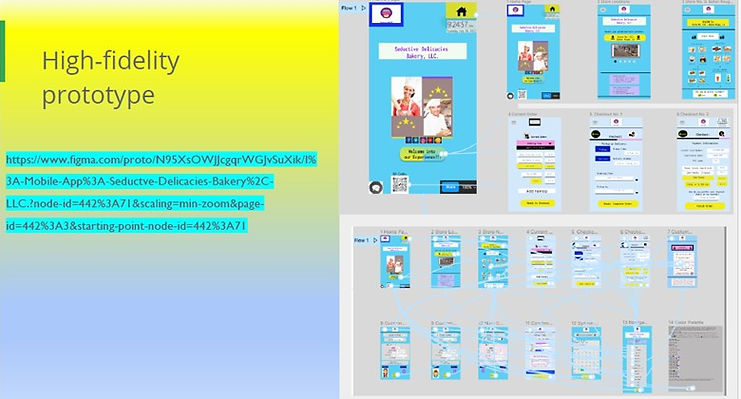
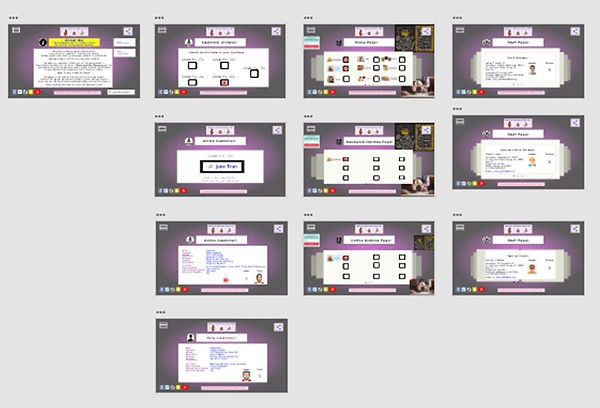
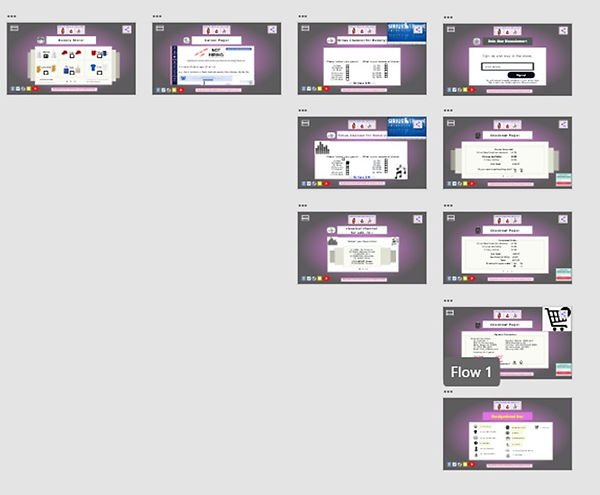
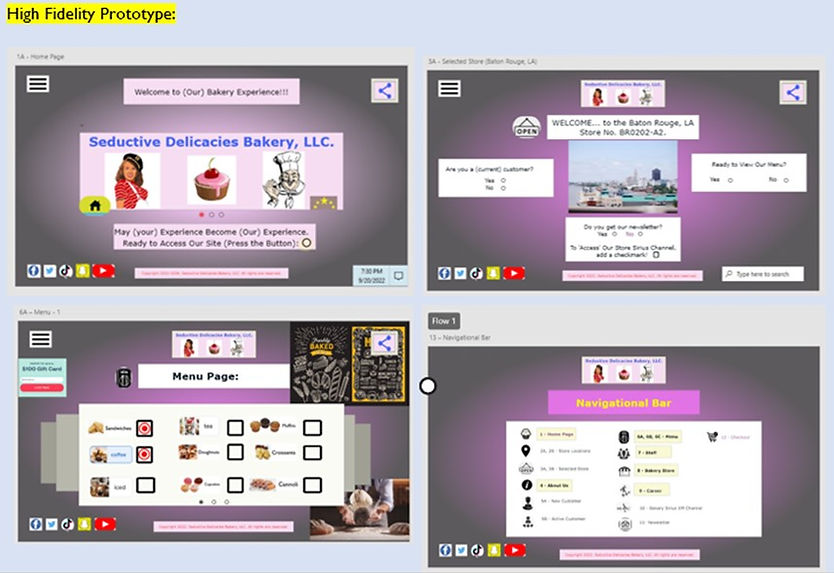
This essential page covers the step-by-step activities which went into the complete design and development of both a Dedicated Mobile App and Responsive Website Design User Experience Project as completed in the Figma Design Software. Notably, the name of the responsive website is "Seductive Delicacies Bakery, LLC."
Also. do note that the essential steps entail crafting an official slide study project that served as the basic framework upon which both cases studies are crafted. Also, there is the identification of a user or users, the identification of a central problem, a hypothesis statement, and thereafter a user journey. Next, there is the drafting of the initial sketches, then the mockups which would later become the low-fidelity prototype, and the high-fidelity prototype.
Furthermore, there is the research investigative study, the moderated and unmoderated usability studies, and the identification of patterns, and trends that would later become critical insights, to name but a handful of the rudimentary steps.
Thank you for your [time] and undivided [attention]! Let's now proceed.








































































Our Clients

TBA: Yet to be determined. Stay tuned!